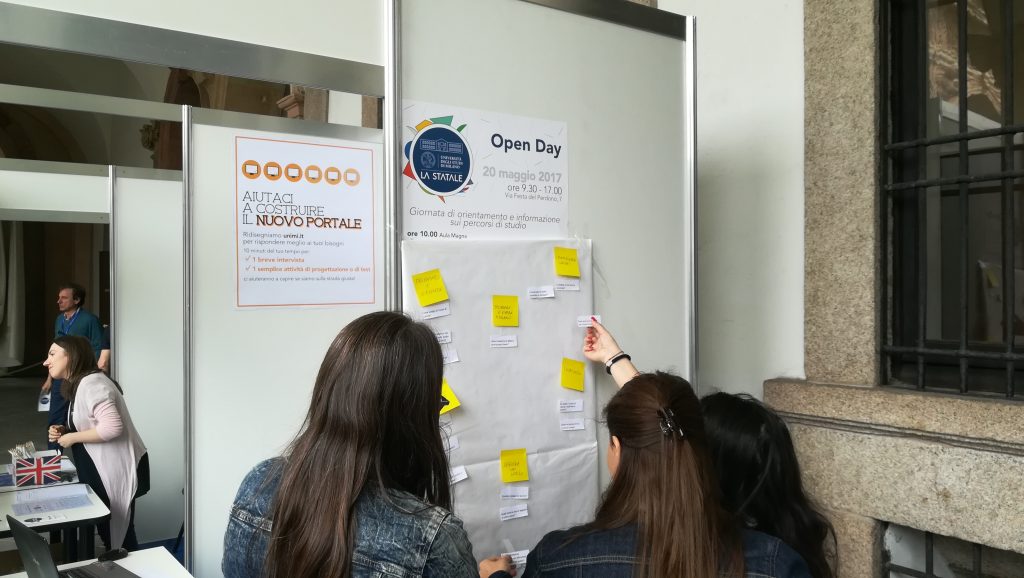
Open Day 2017, la giornata in cui apriamo le porte ai ragazzi delle scuole superiori per presentare l’offerta didattica e i servizi dell’Università Statale.
Un’occasione importante anche per il nostro progetto, l’opportunità di incontrare quelli che tecnicamente si chiamano “prospect”, i futuri studenti.

Nel corso della giornata abbiamo trovato molti ragazzi disponibili e li abbiamo coinvolti in una serie di attività.
Anzitutto per tutti un breve questionario sulla loro esperienza con l’attuale portale, e le impressioni riportate sono state migliori di quanto ci aspettassimo. Il portale viene valutato come complesso ma alla fine efficace, le informazioni sono tante e spesso caotiche, ma si trovano.
Un dubbio: i ragazzi delle superiori sono gentili e non vogliono parlare male del nostro portale oppure per un prospect effettivamente svolge il suo dovere?
Lo scopriremo con ulteriori indagini.
Secondo passo, abbiamo coinvolto i ragazzi in due attività.
Per alcuni il testing di una nuova procedura di registrazione al portale: un classico user test su un prototipo utile per evidenziare alcuni elementi da migliorare, in particolare testi e funzionalità.
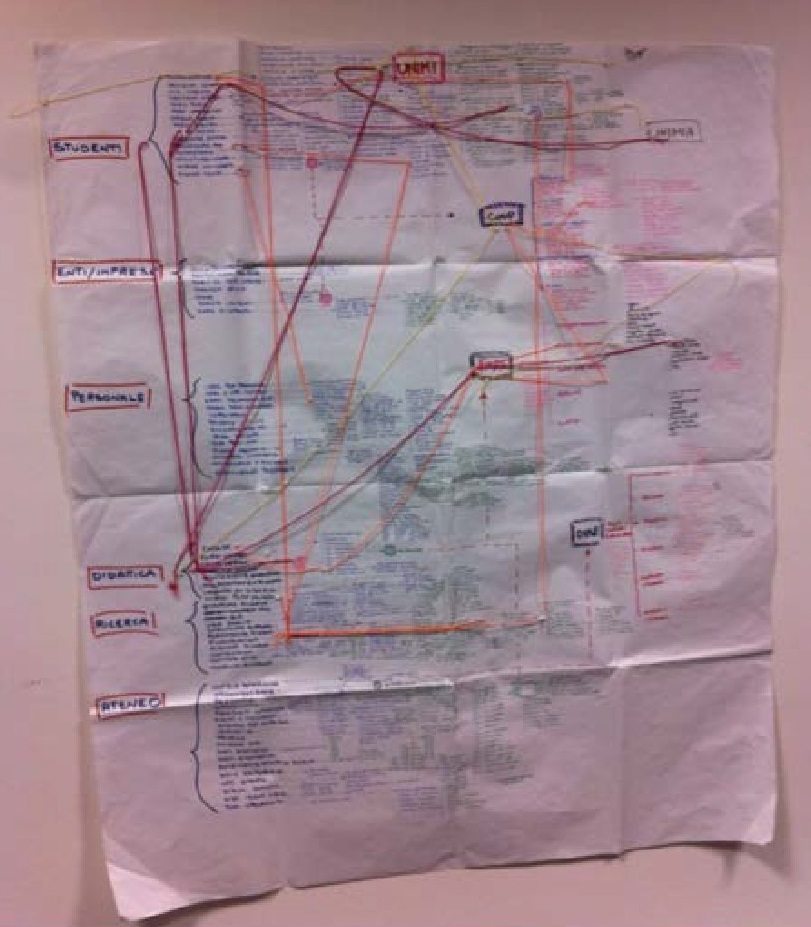
Altri ragazzi sono stati invece coinvolti in attività di card sorting per verificare alcune ipotesi di architettura informativa da noi elaborate in precedenti attività.

Abbiamo impostato un card sorting chiuso al mattino, mentre nel pomeriggio abbiamo lasciato più libertà ai partecipanti proponendo un card sorting aperto: risultati interessanti, per le scelte fatte sulle 19 carte ed anche per idee e commenti emersi durante le attività.
Gli elementi che ci hanno più colpito? Molti ragazzi hanno ragionato seguendo una logica principalmente temporale, partendo anzitutto dalla distinzione “prima della scelta del corso di caurea” e “dopo aver scelto”. Secondo aspetto, i luoghi sono molto importanti: avere subito chiaro dove si svolgono le lezioni è un elemento valutato come fondamentale.
A conclusione di ogni lavoro, assieme ai ringraziamenti, abbiamo chiesto la disponibilità ad essere inseriti in un elenco di possibili futuri collaboratori per attività di co-progettazione o testing: stiamo costruendo la nostra community allargata per ridisegnare assieme unimi.it!
Una giornata sicuramente impegnativa per noi, ma è stato bello viverla assieme ai colleghi delle altre strutture della Statale e che ha portato dei risultati utili al nostro progetto.
E un grazie particolare ai ragazzi che ci hanno aiutato!