Contributo al blog di Maria Cristina Lavazza
I portali di una grande università sono, a livello di architettura, tra le sfide più complesse da affrontare.
La complessità nasce dal fatto che l’informazione ha viste e variabili numerose e gli stessi attori che prendono parte al sistema sono portatori di interessi e valori differenti.
La difficoltà di rappresentazione dell’informazione si attesta nel fatto che sono rari i siti di grandi università nazionali e internazionali realmente efficaci.
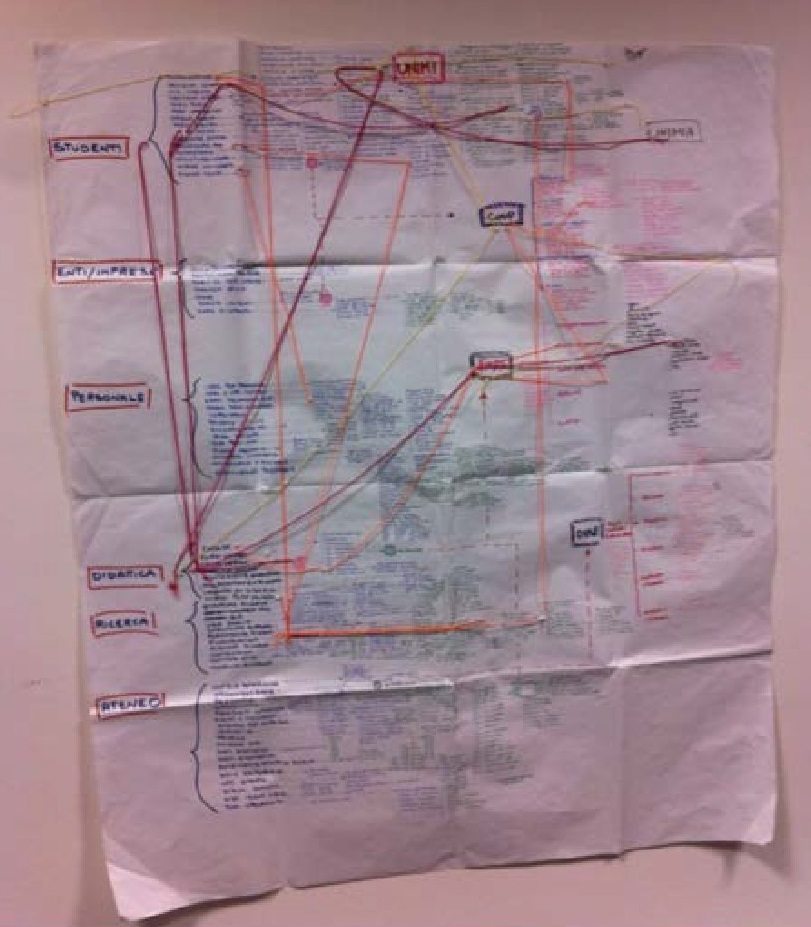
È evidente che ogni scelta offerta risente delle caratteristiche intrinseche a una specifica realtà, ma c’è un passaggio chiave che segna la posa della prima pietra di ogni architettura complessa: la definizione della funzione dei percorsi di navigazione.
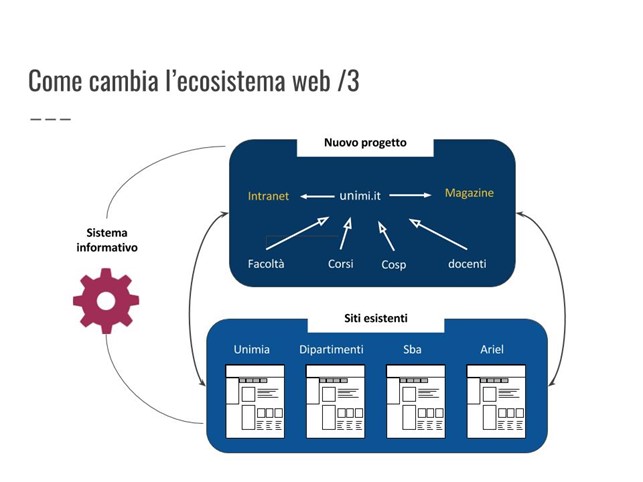
È il processo che il progetto del portale della Statale sta attraversando in questa fase: dopo la cristallizzazione degli obiettivi chiave che hanno definito le funzioni primarie del portale, il ragionamento si è spostato sulla struttura di navigazione di accesso alle informazioni.
Ogni struttura di navigazione ha una sua specifica funzione che risponde a domande chiave:
A cosa serve? Cosa racconta voce dopo voce nella sua narrazione? A chi ci rivolgiamo? Con quale scopo?
Per parlare a persone diverse bisogna usare lingue diverse?
No, bisogna inventare nuovi linguaggi.

Per realtà digitali complesse come quelle universitarie che fondono bisogni didattici con aspetti pratici e necessità amministrative, è necessario interrogarsi sull’alternativa tra una gerarchia di menu di navigazione tradizionali (uno primario e vari menu a supporto) e l’offerta modulare di menu a faccette (per funzioni, destinatari e necessità diverse).
Questa ultima opzione apre a scenari meno prevedibili e sicuramente più complessi per la progettazione: i multi-menu di navigazione permettono un recupero dell’informazione partendo da inquadrature e bisogni differenti, ma costringono a risolvere problemi di contestualizzazione e memorizzazione dei percorsi: le persone possono ottenere la stessa informazione in cornici e aree differenti.
Uscire dagli schemi, come team e come professionisti
Questo è il nostro obiettivo primario di questa fase.

Ripensare le logiche di navigazione significa re-inquadrare ogni singola informazione secondo schemi centrati sulle persone: Quali sono i modelli mentali degli studenti? Come ragionano? Dove e come cercano le informazioni? Come si muovono? Cosa vogliono vedere prima? Cosa leggono, ma soprattutto cosa non leggono?
Questo, come team, ci costringe a interrogarci rispetto alle informazioni realmente necessarie e alla loro modalità di erogazione. Anche in questo caso la funzione riveste un ruolo chiave: questa informazione serve o è superflua? È efficace in questa determinata area? Quanto è importante darla in questo momento?
L’architettura informativa ripensata secondo tali logiche necessita di scelte molto più nette: oggi abbiamo infatti sempre più coscienza che le informazioni devono essere meno, più leggere, ma sempre più contestualizzate all’area di riferimento, alla persona e al percorso con le quali vengono raggiunte.
Stiamo costruendo un’architettura dove le persone potranno abitare comodamente, confortevole, pratica e che possa essere in armonia con l’ambiente circostante.
Tutto questo richiede una progettazione critica e attenta che va molto oltre la scelta di una etichetta o la collocazione di un singolo contenuto.