In questo progetto non stiamo lavorando su un semplice sito web, stiamo costruendo il Portale di un grande Ateneo generalista, un oggettino fatto di 700 pagine molto eterogenee nel contenuti e quindi necessariamente anche nel design.
Uno dei primi temi posti nel gruppo che si occupa del front end del portale, inteso come grafica e User Interface, è stato come coniugare due elementi. Da un lato la grande varietà di contenuti che andranno a popolare le pagine del Portale e quindi la necessità di disegnare pagine anche molto differenti tra loro. Dall’altro offrire agli utenti un ambiente unico, in cui l’esperienza visiva e di utilizzo delle funzioni sia uniforme in tutte le pagine.
La risposta che abbiamo trovato è l’approccio del Design System e in particolare la metodologia dell’Atomic Design proposta da Brad Frost nel 2013. Inseriamo alla fine di questo post alcuni riferimenti di siti o articoli descrittivi di queste metodologie, raccontiamo in questo post come all’interno del nostro progetto le abbiamo utilizzate.
I ruoli
In estrema sintesi, l’Atomic Design prevede di pensare alle interfacce come distribuite su 5 livelli:
- atomi
- molecole
- organismi
- templates
- pagine

Il livello atomico è quasi esclusivamente grafico perché si compone di micro-elementi html e icone. Questa parte del lavoro è quindi quasi esclusivamente visual e di pertinenza dei grafici.
Per la progettazione dei layout delle pagine serve definire molecole, organismi e templates. Questa attività è in carico al team UX del progetto.
Infine, la creazione delle pagine sarà in carico alla redazione centrale e alla redazione distribuita del Portale, con un affiancamento del team UX o una formazione specifica precedente.
Come stiamo lavorando
Nella prima fase di lavoro stiamo quindi definendo molecole, organismi e templates. Utilizziamo delle pagine dell’attuale sito per censire contenuti e funzioni e con una modalità di lavoro circolare tra i diversi livelli definiamo le nostre componenti. Gli obiettivi di questa fase sono:
- individuare tutti elementi base (molecole e organismi) necessari
- utilizzare un numero di elementi ridotto al fine di semplificare lato implementazione e costruire un ambiente omogeneo per l’utente
- lavorare su le variabili interne agli elementi disegnati, per moltiplicare le possibilità grafiche ma restando in una UI coerente e semplificando la gestione di back end
- costruire una serie di template validi per le differenti tipologie di pagina che immaginiamo
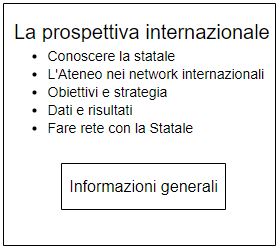
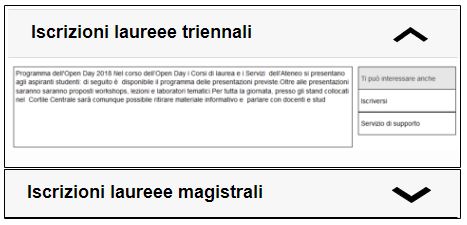
Sono esempi di elementi da noi disegnati:


Questi elementi vengono poi presi dai grafici e, partendo dalle scelte fatte per gli atomi (font, colori, bordi, etc), vengono messi in grafica e scritti in html

Risultati attesi
Il progetto prevede di avere al termine dei lavori del gruppo UX e Grafica:
- il disegno dei contenuti atomici realizzato secondo la grafica del portale
- un serbatoio di molecole
- un serbatoio di organismi
- una serie di template (home page di sezione, landing page, pagina di contenuto)
Il passaggio successivo sarà quindi di offrire questi elementi ai redattori e utilizzarli per costruire le pagine: abbiamo infatti verificato come questo approccio si riveli anche molto funzionane nel lavoro di co-progettazione fatto con i possessori dei contenuti. Partendo dal template più adatto, in base al contenuto da inserire si seleziona la molecola o l’organismo tra quelli disponibili e pezzo dopo pezzo si costruisce la pagina: lavorare con i redattori utilizzando subito questi elementi grafici pre-costruiti semplifica e velocizza le attività.
Fonti e approfondimenti
A comprehensive guide to design system di Will Fanguy, Invisio
Atomic Design di Brad Frost
Atomic design: how to design systems of components di Audrey Hacq
Cos’è l’Atomic Design e come creare interfacce coerenti di Paul Jesus Benites Romero